Master the art of assembling process diagrams in Visio using online clip art images and premade shapes. This video showcases how to efficiently combine these elements to create detailed and visually appealing process diagrams for your patent applications.
Key Takeaways
- Sketching Process Diagrams: Start by selecting the first item on the left, such as a power grid, and search for suitable clip art images online.
- Inserting and Cropping Images: Copy the image from the internet and paste it into your Visio drawing. Use the Picture Crop tool to remove unwanted parts of the image.
- Adding Process Boxes: Use standard process shapes from Visio or custom-made connectors for process diagrams to represent different steps in the process.
- Connecting Elements: Connect the elements of the process diagram using connectors, which can be easily manipulated like lead lines.
- Adding Text and Scaling: Add text to label the elements and scale the diagram as needed to fit the content.
- Join Our Webinars: Register for our free webinars to deepen your Visio knowledge and connect with the community.
Try This Yourself:
Prerequisite for the Exercise
Before starting this exercise, please follow these steps:
- Download the Files: Fill out the form below to get the Visio-How-Tos–Making-Process-Diagram.vsdx, IP-DaVinci-Stencil–Basic-Reference-Numbers-and-Lead-Lines.vssx, and IP-DaVinci-Stencil–Basic-Process-Diagram-Elements.vssx files.
Download Form
- Open the File and Stencils: After downloading, open the file and stencil(s) to start the exercise.
Exercise Steps
1. Search for Color Printer Clip Art:
- Open your web browser and go to Google Images.
- In the search bar, type “color printer clip art” and press Enter.
- Browse through the search results and find an image that suits your needs.
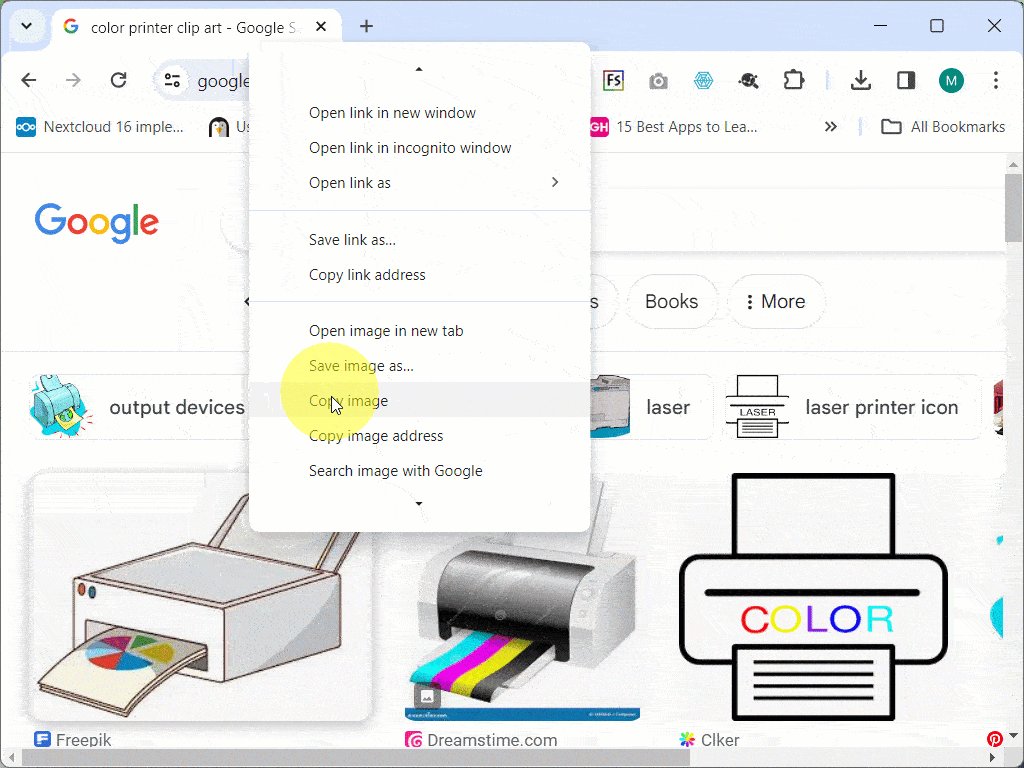
- Right-click on the chosen image and select “Copy image” to copy it to your clipboard.

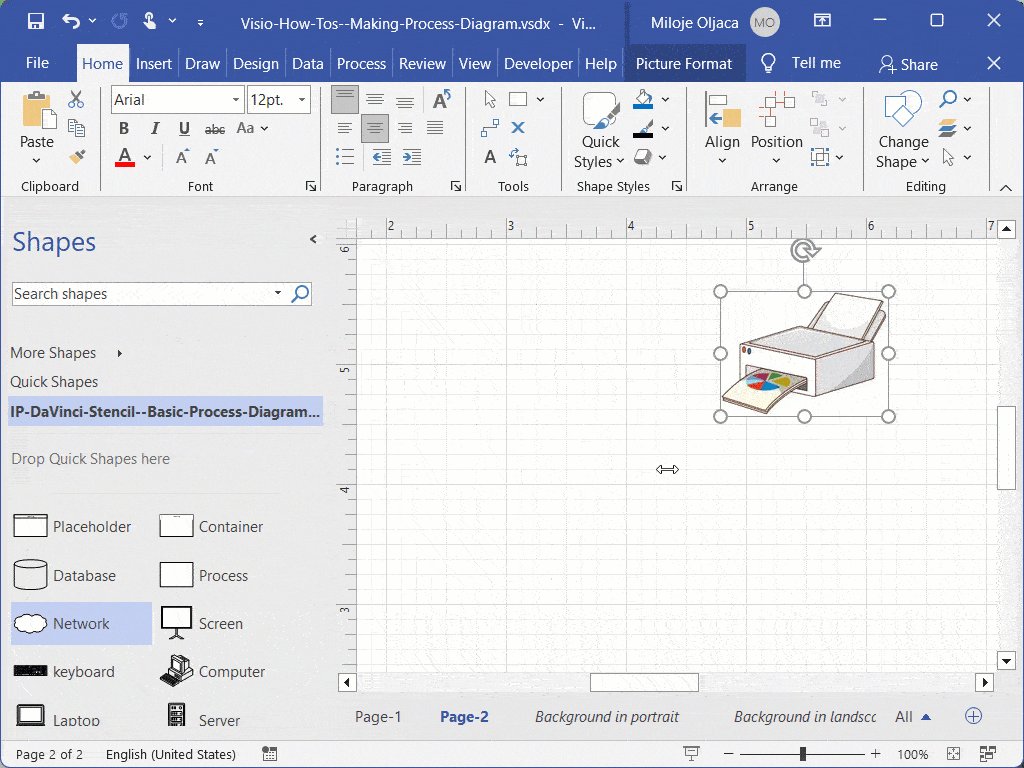
2. Paste and Adjust the Color Printer Clip Art:
- In Visio, click on the canvas where you want to place the image.
- Right-click and select “Paste” or press “Ctrl+V” to insert the copied clip art onto the canvas.
- Click on the pasted image to select it. Resizing handles will appear around the image.
- Hover over a corner handle until the pointer appears as a double-headed arrow.
- Hold down the left mouse button and drag the handle to resize the image as needed.
- Move the image to the desired position on the canvas by dragging it with the mouse.

3. Search for Power Grid Clip Art:
- Open a web browser and go to Google Images.
- In the search bar, type “Power Grid clip art” and press Enter.
- Browse through the search results to find a suitable image for your process diagram.
- Right-click on the chosen image and select “Copy image” to copy it to your clipboard.

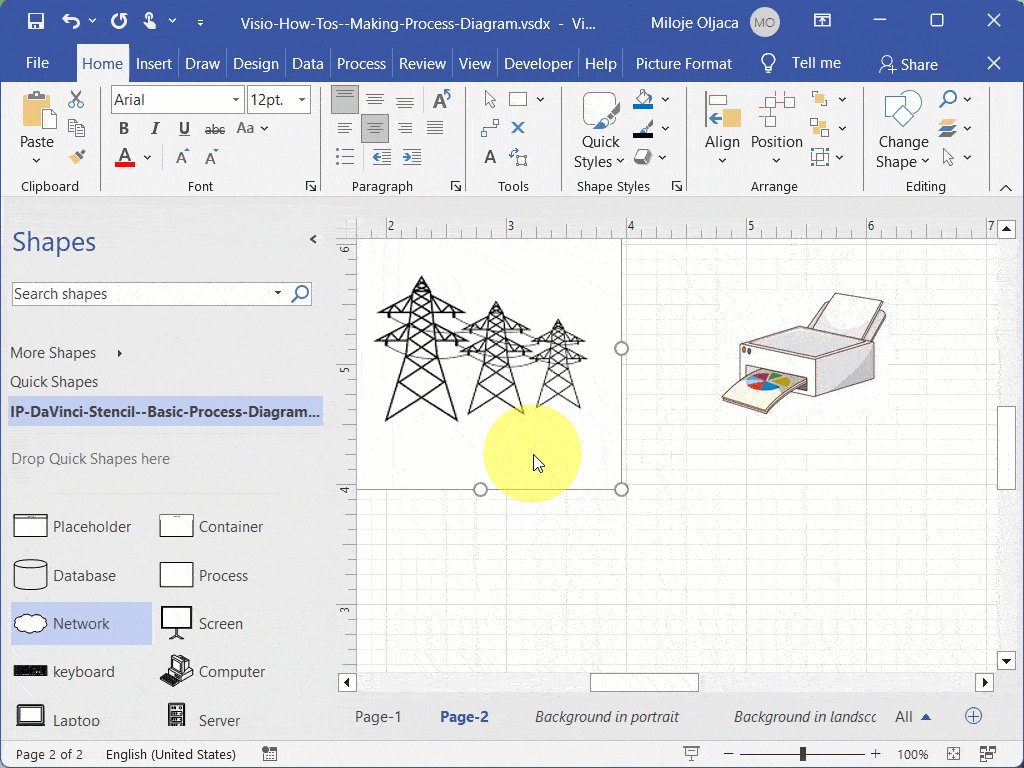
4. Paste and Adjust Power Grid Clip Art:
- Switch back to your Visio canvas.
- Right-click on the canvas and select “Paste” or press Ctrl+V to insert the copied Power Grid clip art.
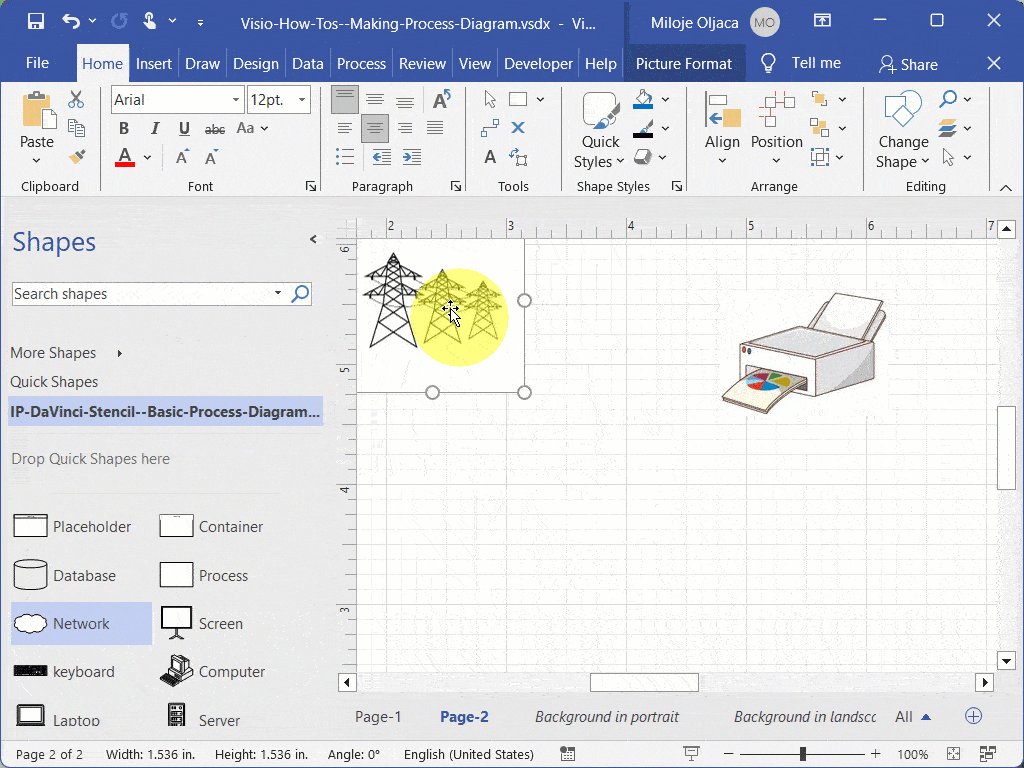
- Click on the pasted image to select it. Resizing handles will appear around the image.
- Use the resizing handles to adjust the size of the Power Grid clip art to fit your diagram.
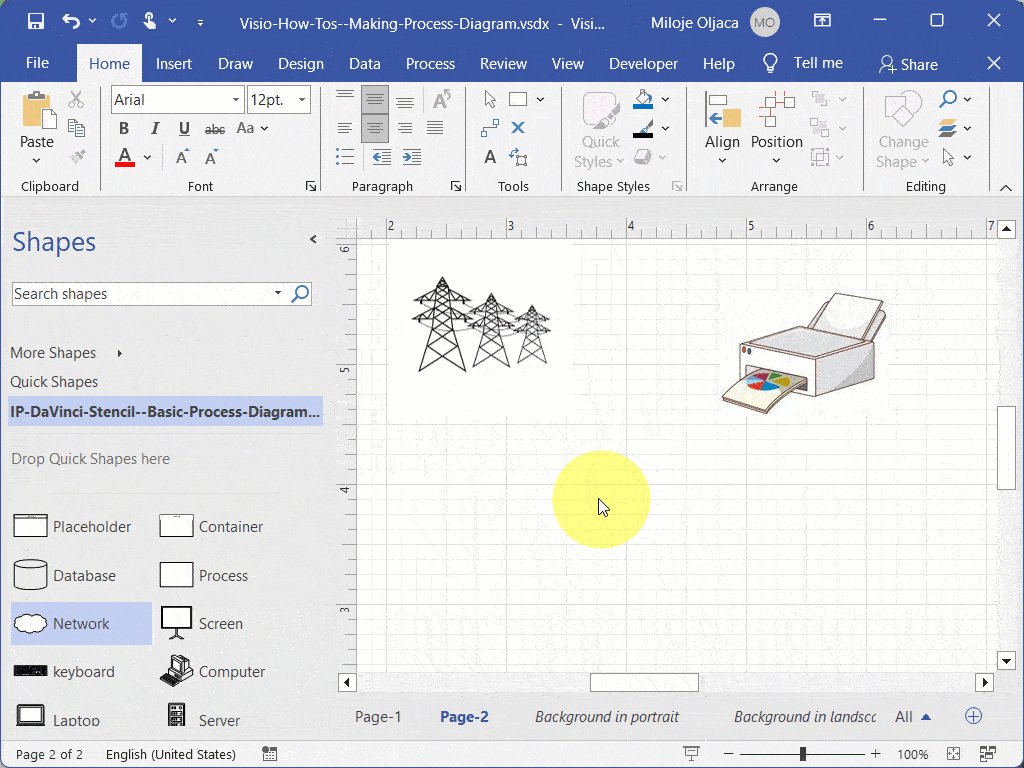
- Drag the image to position it appropriately within your process diagram.

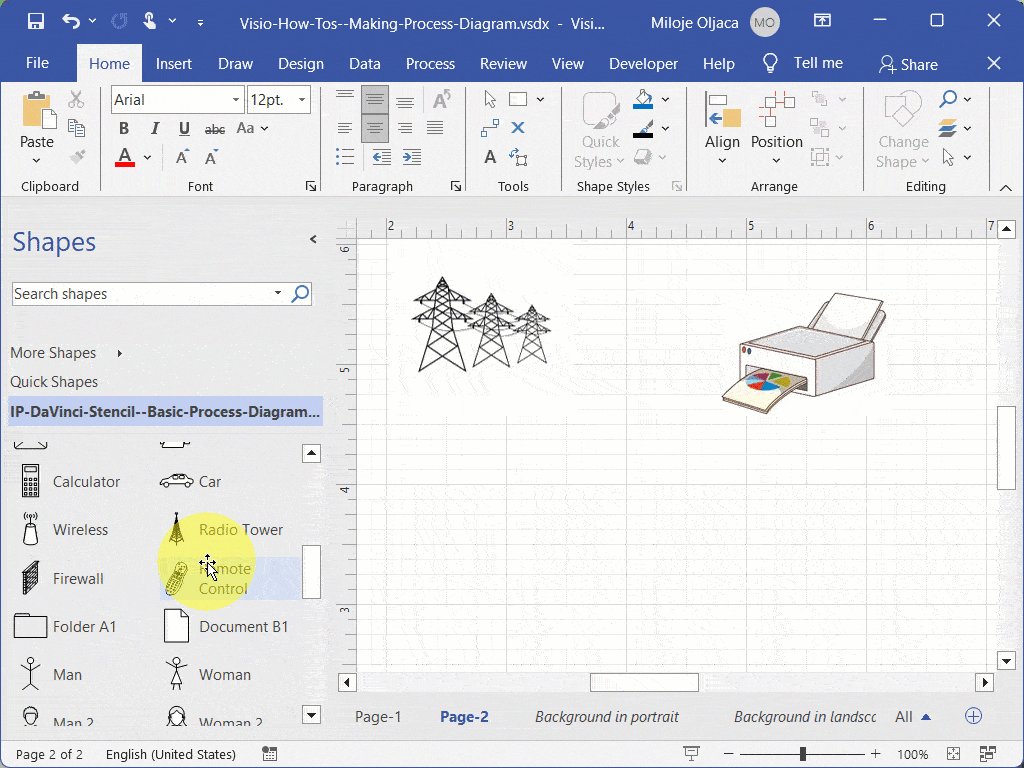
5. Place and Scale ‘Desk Person 2’ Shape:
- In the Shapes window, locate the ‘Desk Person 2’ shape within the IP-DaVinci-Stencil–Basic-Process-Diagram-Elements.vssx stencil.
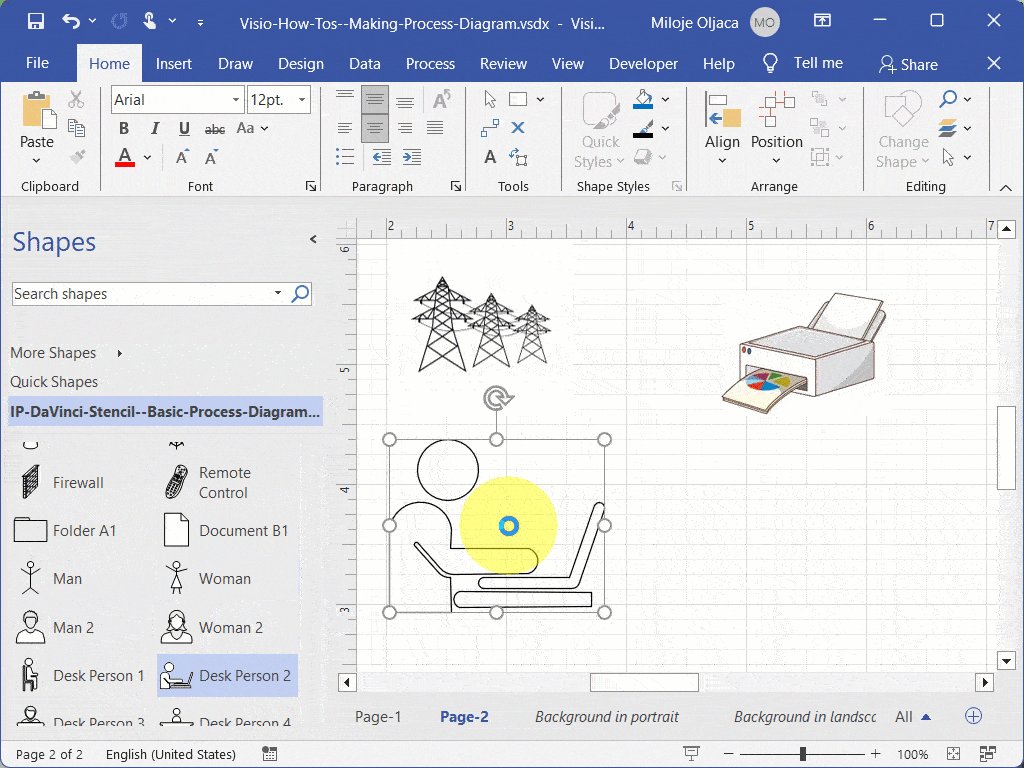
- Click and hold the ‘Desk Person 2’ shape, then drag it onto the canvas to the desired location.
- Release the mouse button to drop the shape.
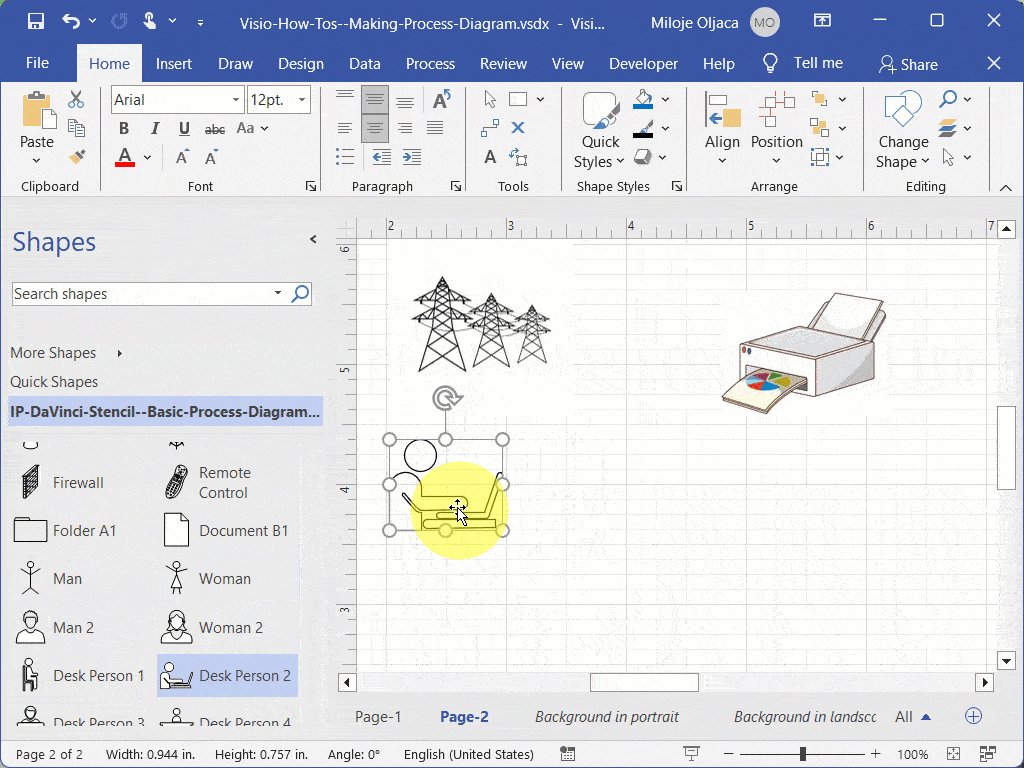
- Click on the shape to select it. Resizing handles will appear around the shape.
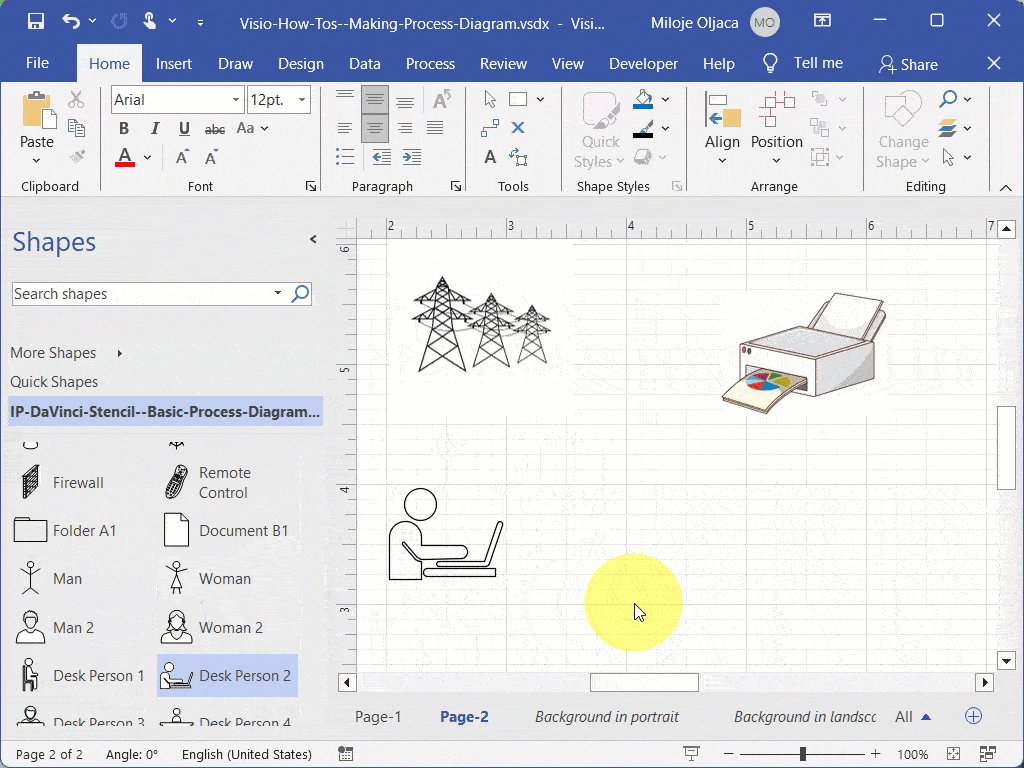
- Use the resizing handles to scale the ‘Desk Person 2’ shape to the appropriate size for your diagram.

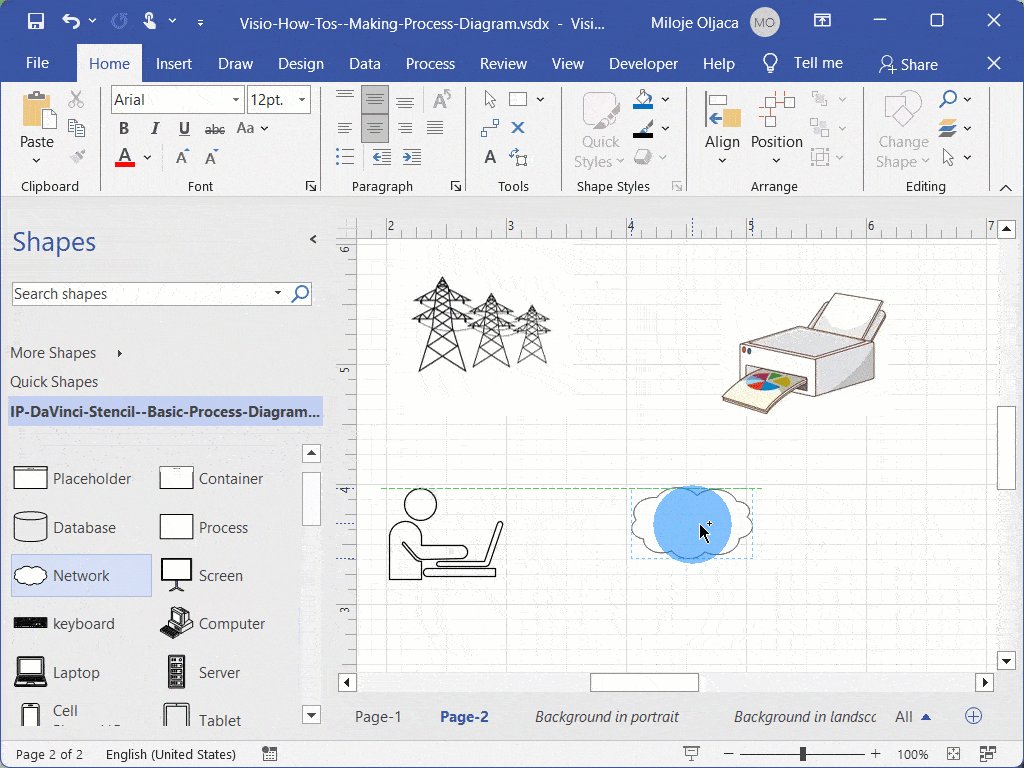
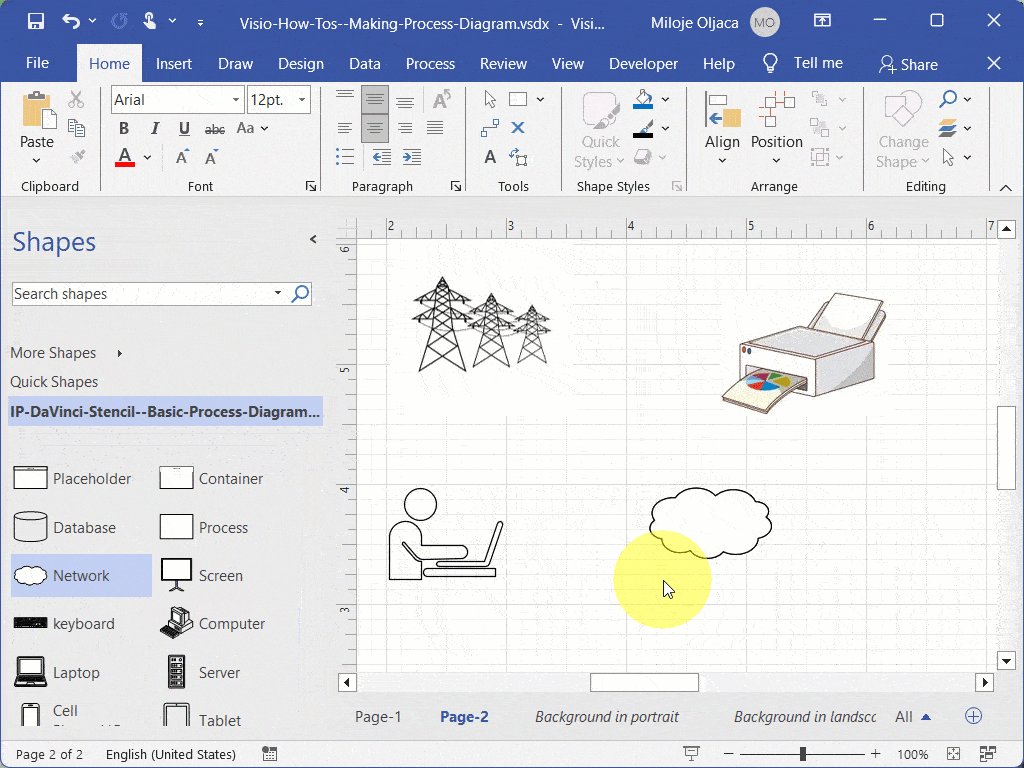
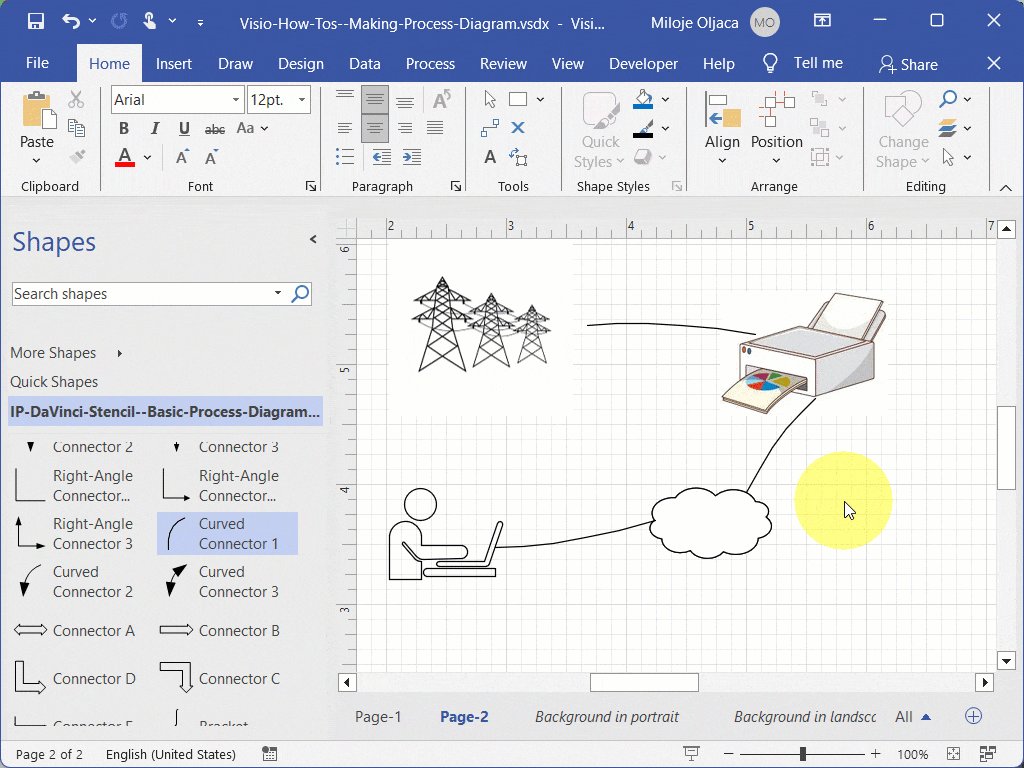
6. Place the ‘Network’ Shape (Cloud):
- In the Shapes window, locate the ‘Network’ shape (represented as a cloud) within the IP-DaVinci-Stencil–Basic-Process-Diagram-Elements.vssx stencil.
- Click and hold the ‘Network’ shape, then drag it onto the canvas to the desired location.
- Release the mouse button to drop the shape.

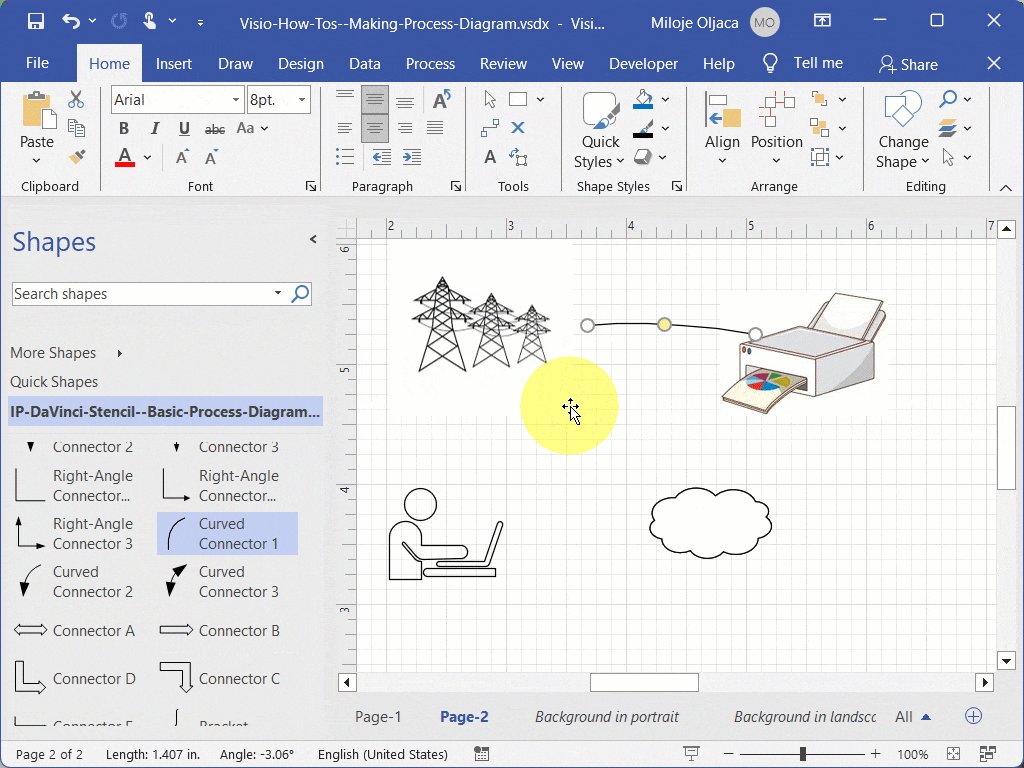
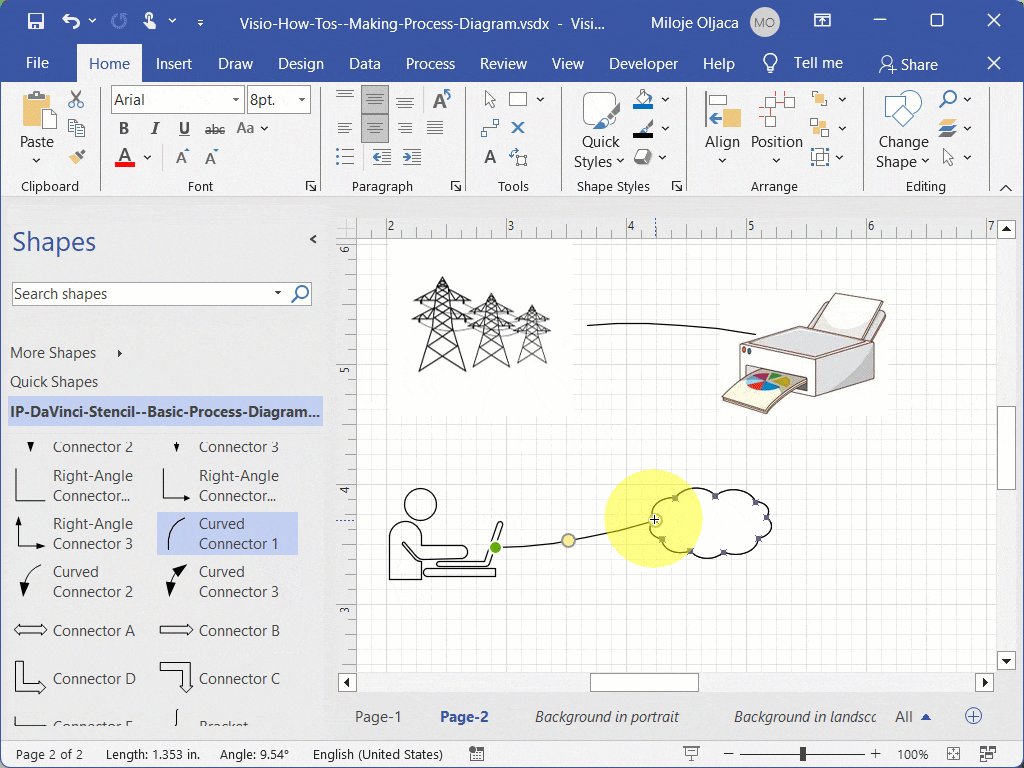
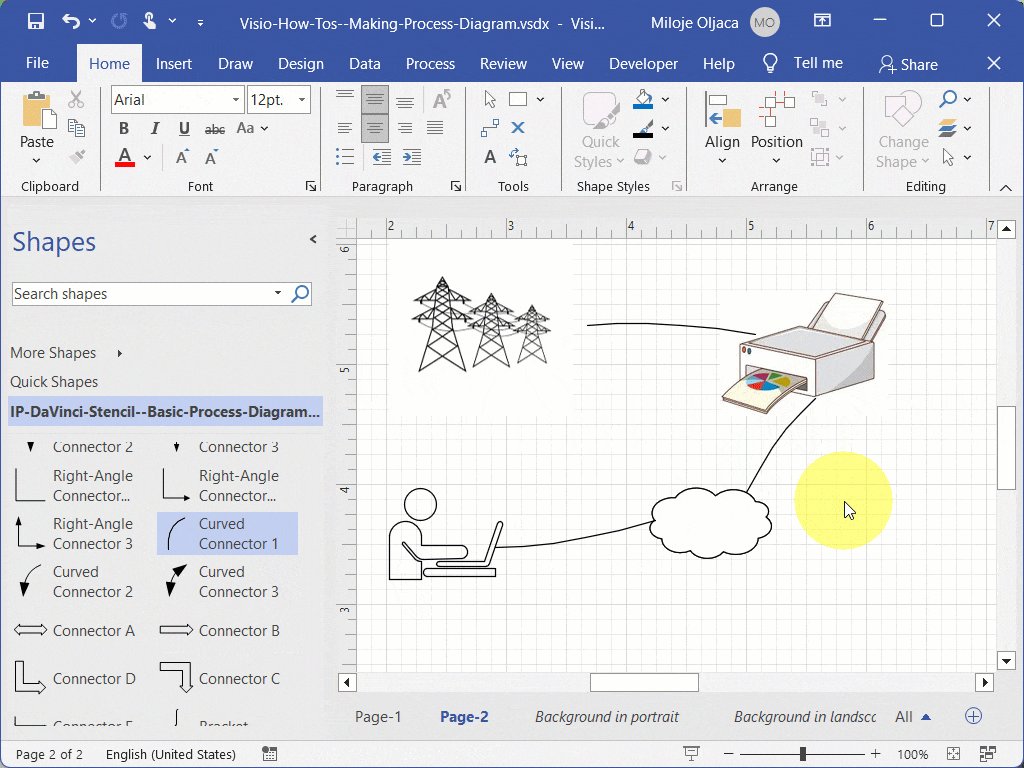
7. Connect Shapes with ‘Curved Connector 1’:
- Locate the ‘Curved Connector 1’ shape in the IP-DaVinci-Stencil–Basic-Process-Diagram-Elements.vssx stencil.
- Drag and drop the connector to connect the shapes as shown in the exercise.
- Adjust the endpoints of the connector by clicking and dragging the endpoint handles to the desired connection points on the shapes.
- If necessary, click and drag the middle handle of the connector to change its curvature and shape.

8. Add Text to Shapes:
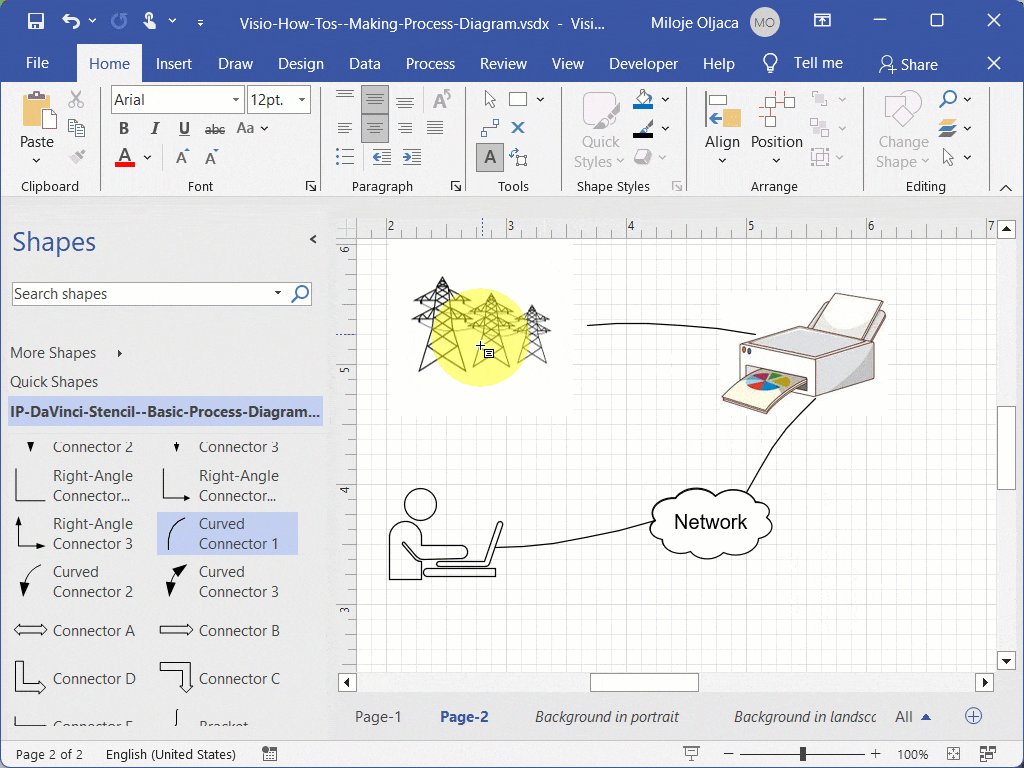
- For the Network shape, simply click on the shape and start typing to insert text directly into it.
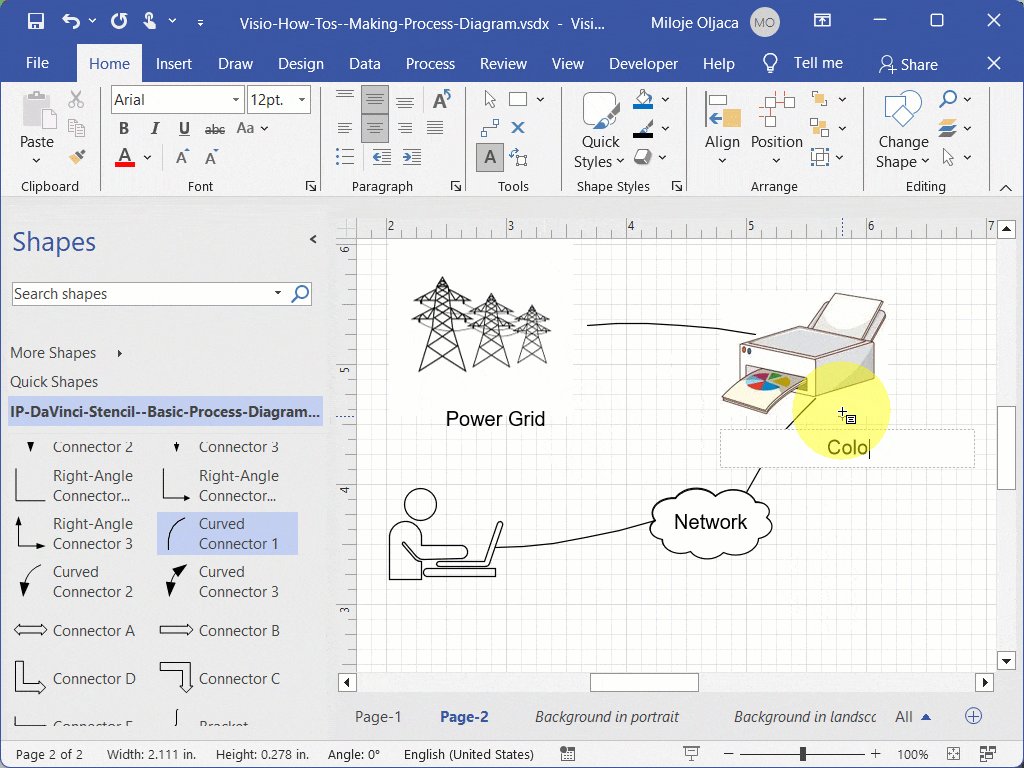
- To add text under the Power Grid clip art, select the Text tool, draw a text box of the appropriate size, and then type your text inside the box.
- For the Color Printer image, use the Text tool again, but this time just click once under the image to activate the default text box size and enter the text “Color Printer.”
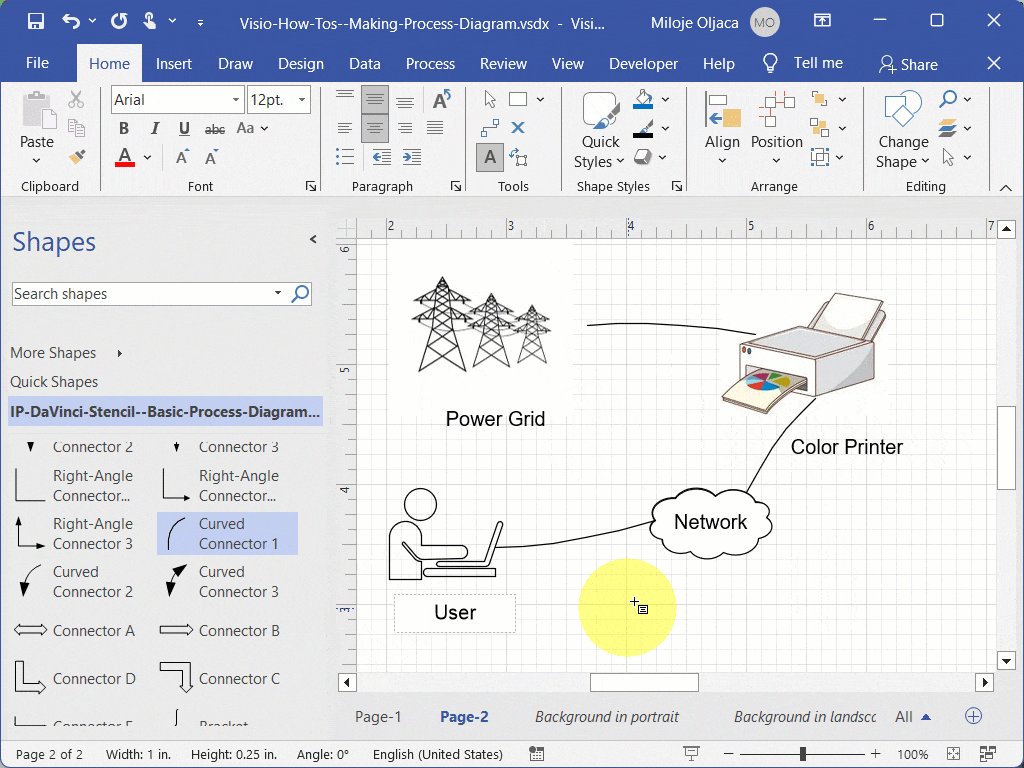
- Similarly, use the Text tool to create a text box under the Desktop User shape and type “User” inside it.

9. Annotate Figure with Reference Numbers and Figure Number:
- Activate the preloaded IP-DaVinci-Stencil–Basic-Reference-Numbers-and-Lead-Lines.vssx by clicking on it.
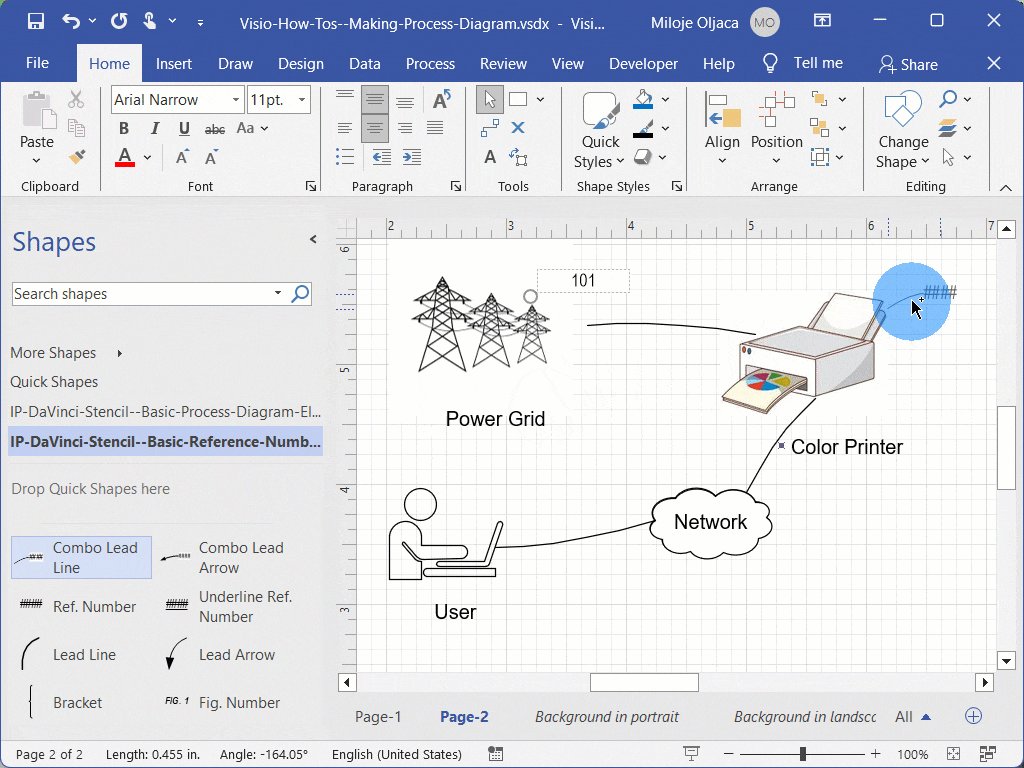
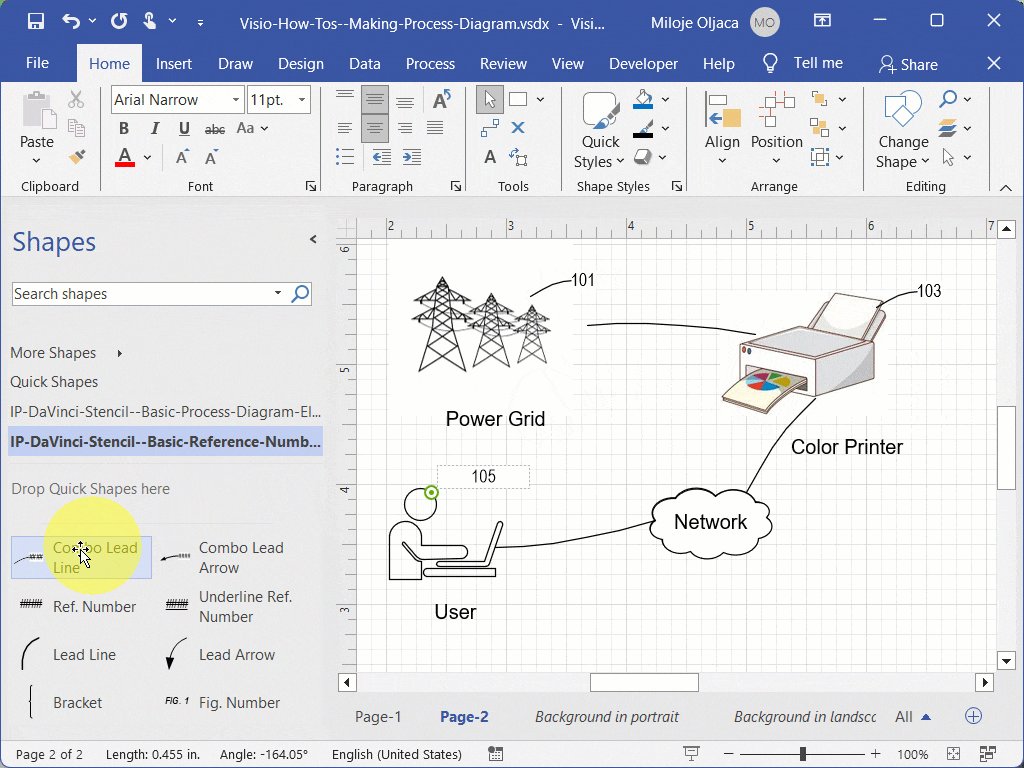
- Drag and drop a Combo Lead Line shape next to the Power Grid clip art. Since the shape will be preselected, you can immediately start typing “101” to replace the placeholder text with the reference number 101.
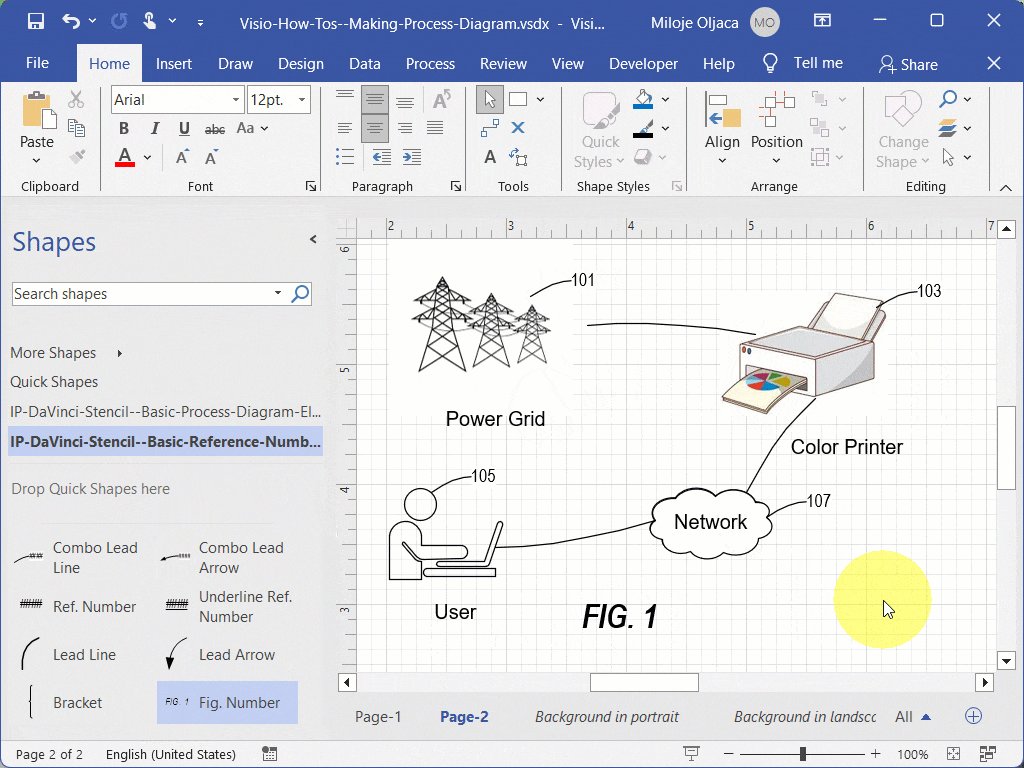
- Repeat the same process for the other shapes, adding reference numbers 103, 105, and 107 respectively.
- Lastly, drag and drop a Figure Number shape from the stencil onto the canvas. There is no need to change the figure number, as the placeholder text already reads “Fig. 1,” which matches the figure number of the figure you are working on.

Recommended Reading
Dive into our hands-on exercise to apply what you’ve learned. Access the written instructions, download the practice file, and watch the video demonstration to enhance your Visio skills.
- Making Process Diagrams: Explore the techniques for creating detailed process diagrams in Microsoft Visio, from basic shapes to complex flows, to effectively communicate your ideas.
Recommended Webinars
Further explore the topics covered in this article by attending our webinars. These sessions offer additional insights and the opportunity to ask questions and interact with experts in Visio for patent practice.
- Basic Visio Use Cases Demonstration: Explore practical applications of Microsoft Visio in our webinar, demonstrating basic use cases to improve your patent drawing efficiency and effectiveness.
- Visio Q&A Fridays: Join our “Visio Q&A Fridays” webinar series to get expert answers to your questions and enhance your proficiency in using Visio for IP-related work.
Provide Feedback
We value your feedback! Let us know how we can improve or what topics you’d like to see next.
Connect with Mike
Have questions or need support? Connect with Mike for personalized assistance.
Share Your Experience
Found our series helpful? Share it with your network and help others benefit too!
Leave a Reply
You must be logged in to post a comment.