Learn to create flowcharts in Visio quickly and efficiently. This video demonstrates techniques to streamline the flowchart creation process, making it an indispensable tool for patent professionals.
Key Takeaways
- Two Ways to Make Flowcharts: Discover two methods for creating flowcharts in Visio: the efficient AutoConnect method and the traditional drag-and-drop approach, each tailored to streamline your diagramming process.
- Editing Flowcharts: Learn how to seamlessly insert shapes between existing elements in your flowcharts, enhancing the clarity and structure of your Visio diagrams.
- Labeling Decision Points: Use “Yes” and “No” labels to indicate decision outcomes in the flowchart.
- Join Our Webinars: Register for our free webinars to deepen your Visio knowledge and connect with the community.
Try This Yourself:
Prerequisite for the Exercise
Before starting this exercise, please follow these steps:
- Download the Files: Fill out the form below to get the Visio-How-Tos–Making-Flowcharts.vsdx and IP-DaVinci-Stencil–Basic-Flowchart-Elements.vssx files.
Download Form
- Open the File and Stencils: After downloading, open the file and stencil(s) to start the exercise.
Exercise 1 Steps: Using the AutoConnect Feature to Quickly Create a Diagram
1. Quickly Add Shapes Using AutoConnect:
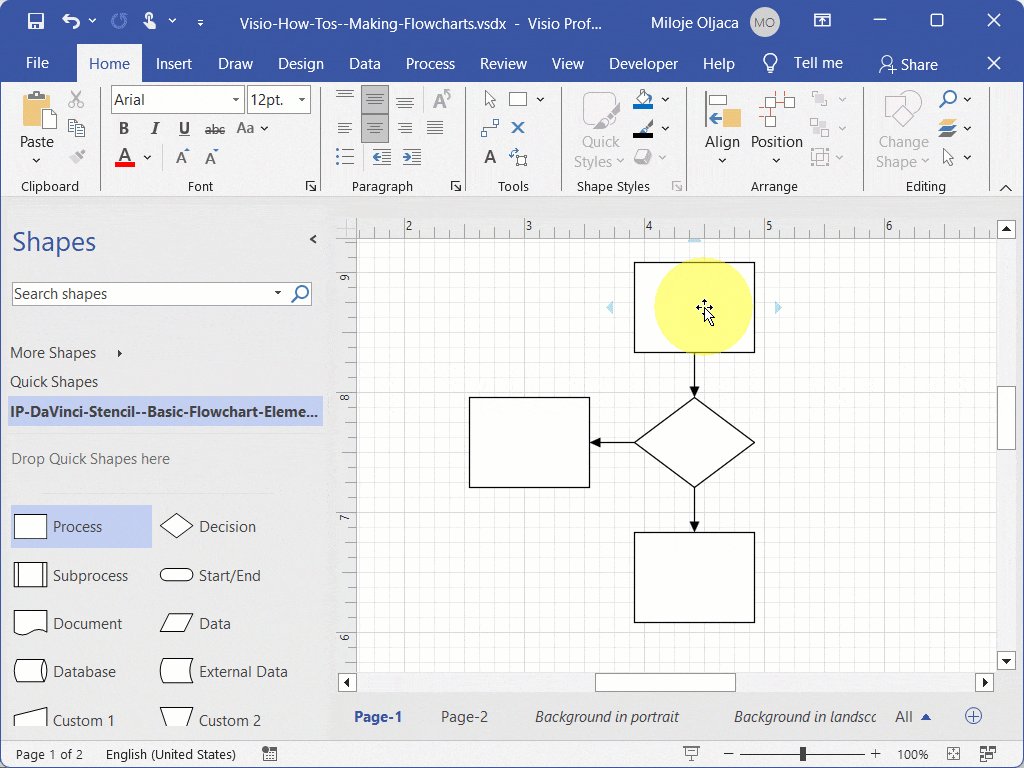
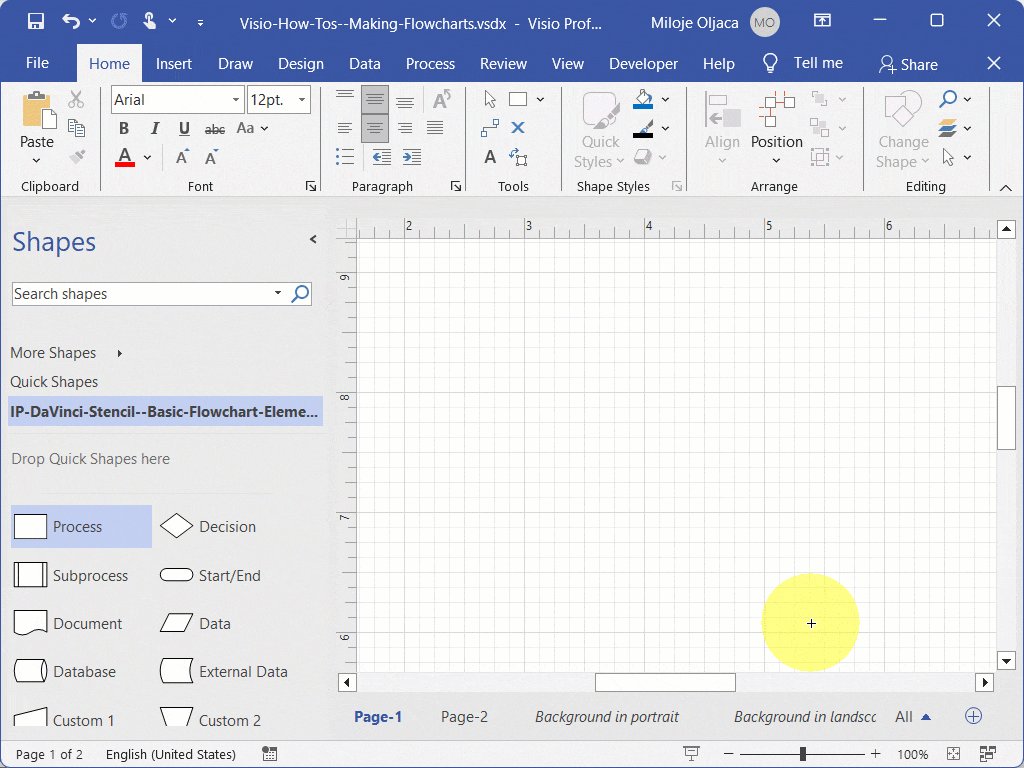
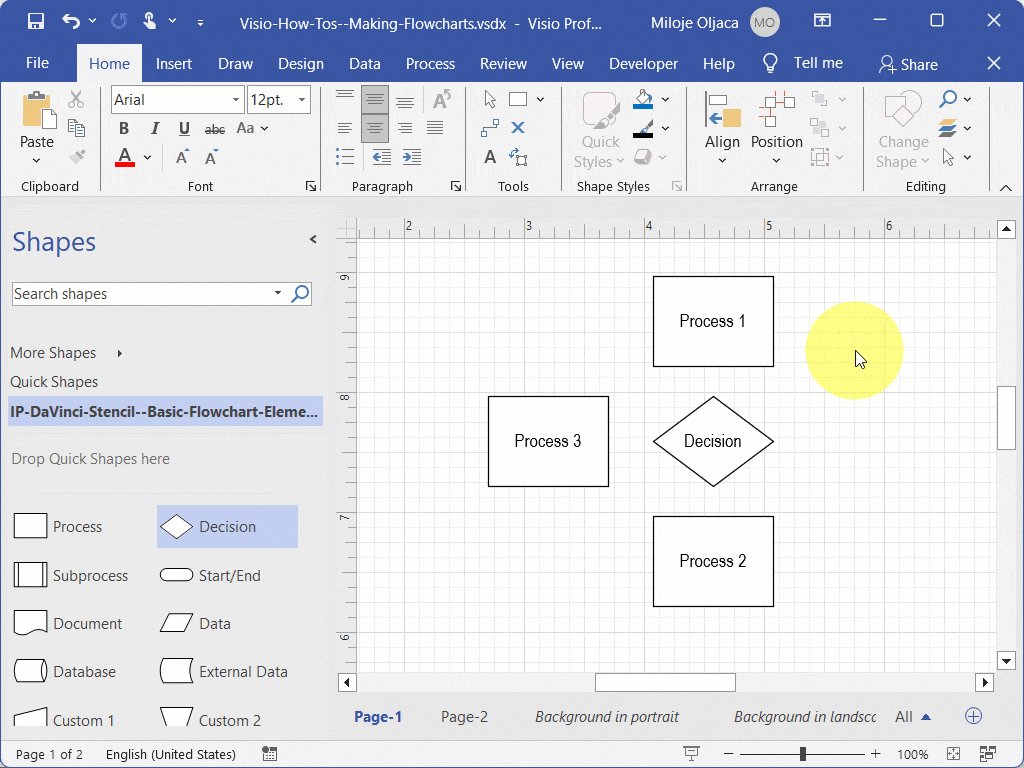
- Drag and drop the first Process shape onto the canvas.
- Hover over the Process shape to reveal the AutoConnect arrows.
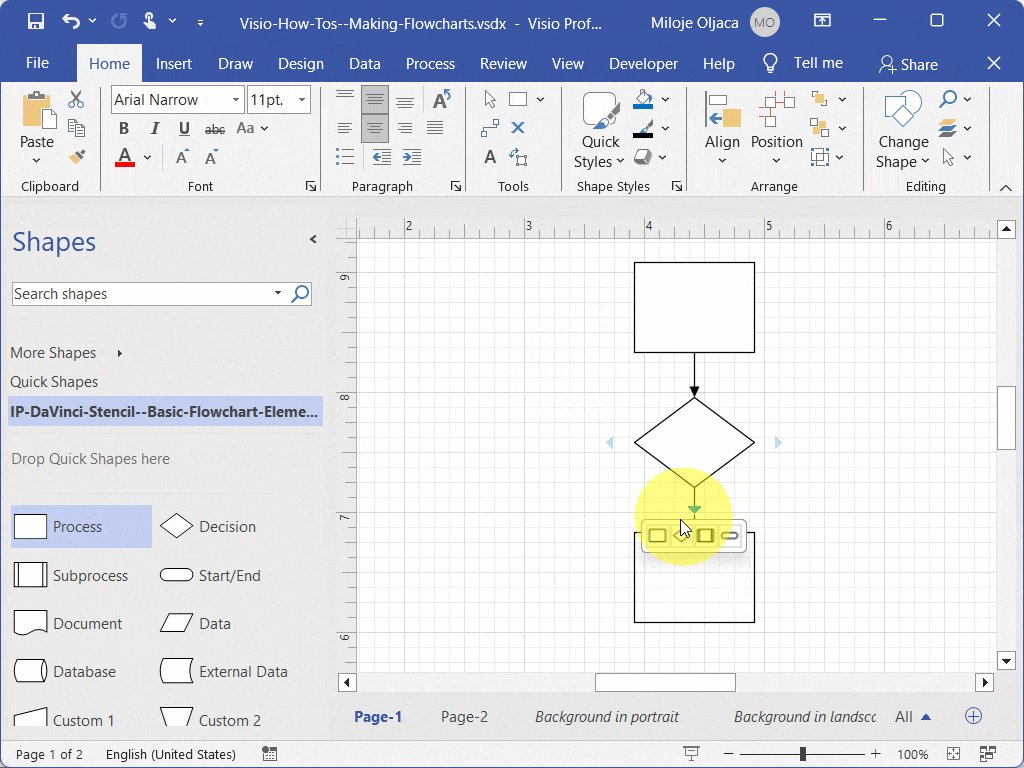
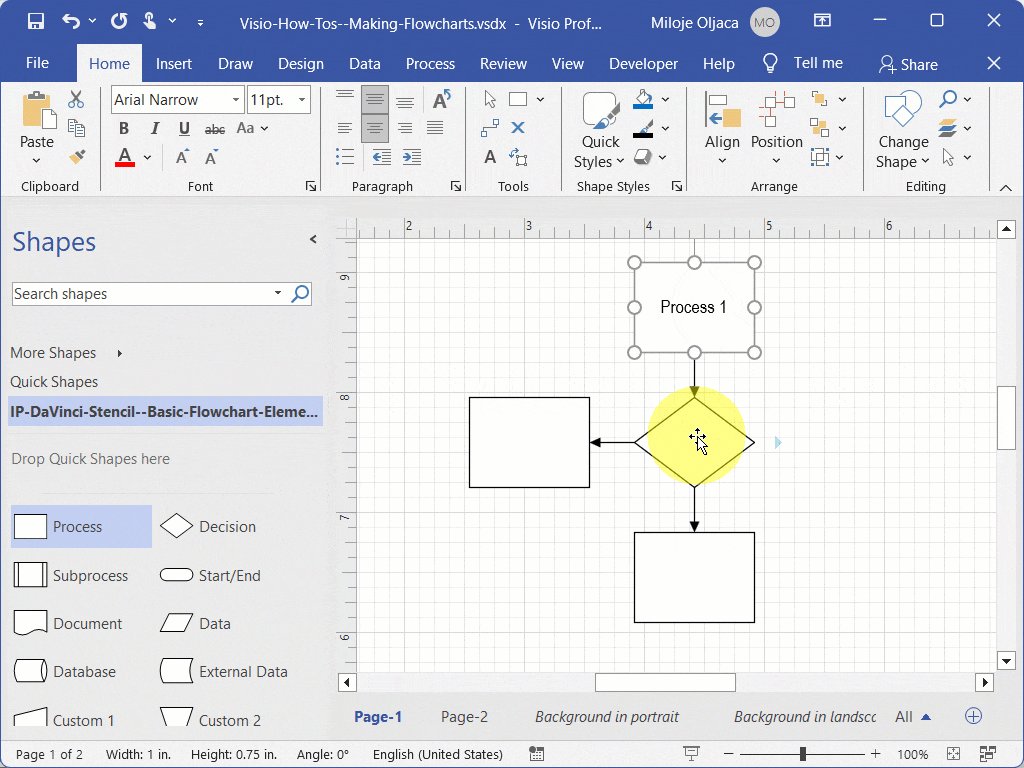
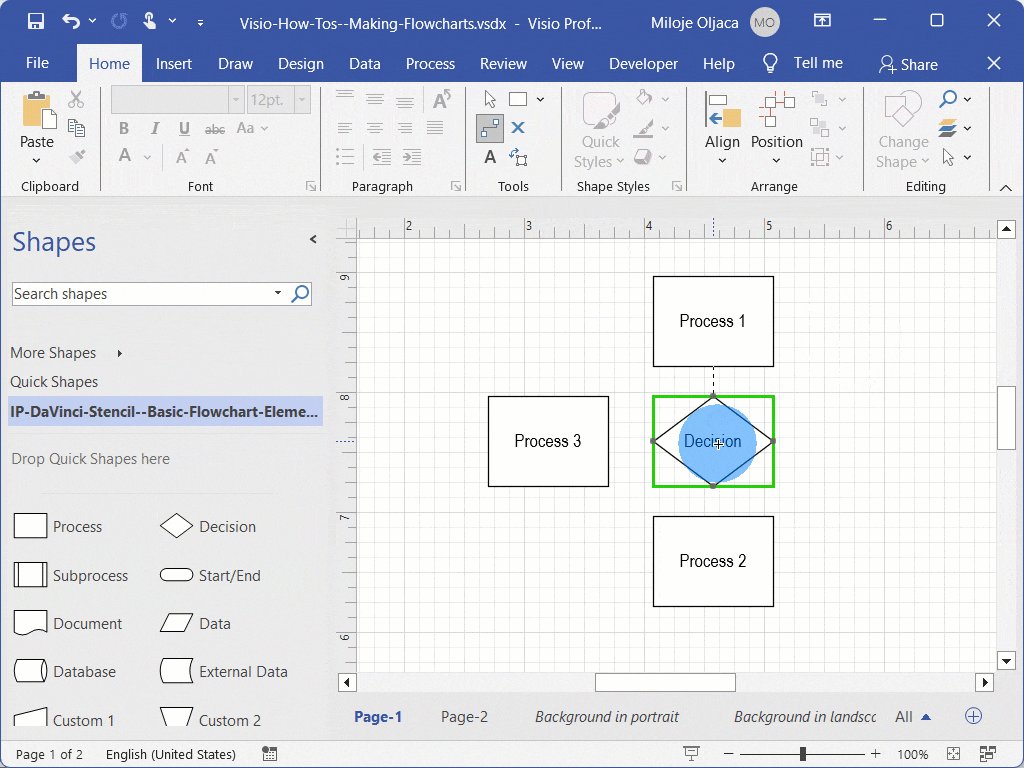
- Use the AutoConnect feature to add a Decision shape directly below the first Process shape.
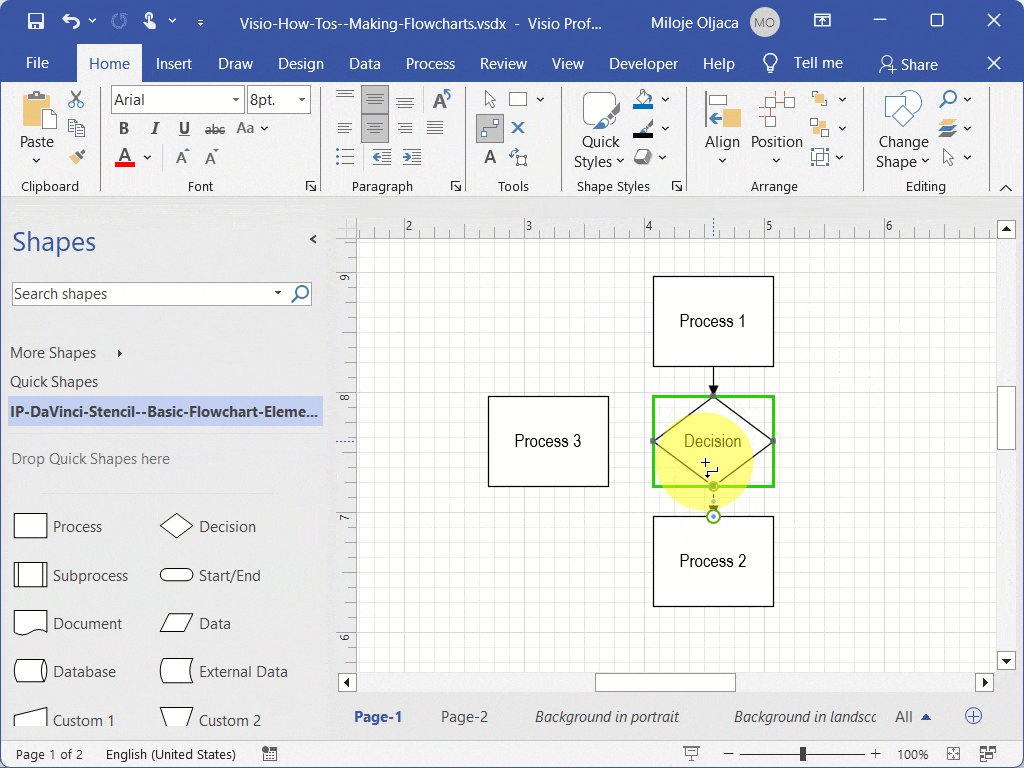
- Continue using AutoConnect to add another Process shape below the Decision shape.
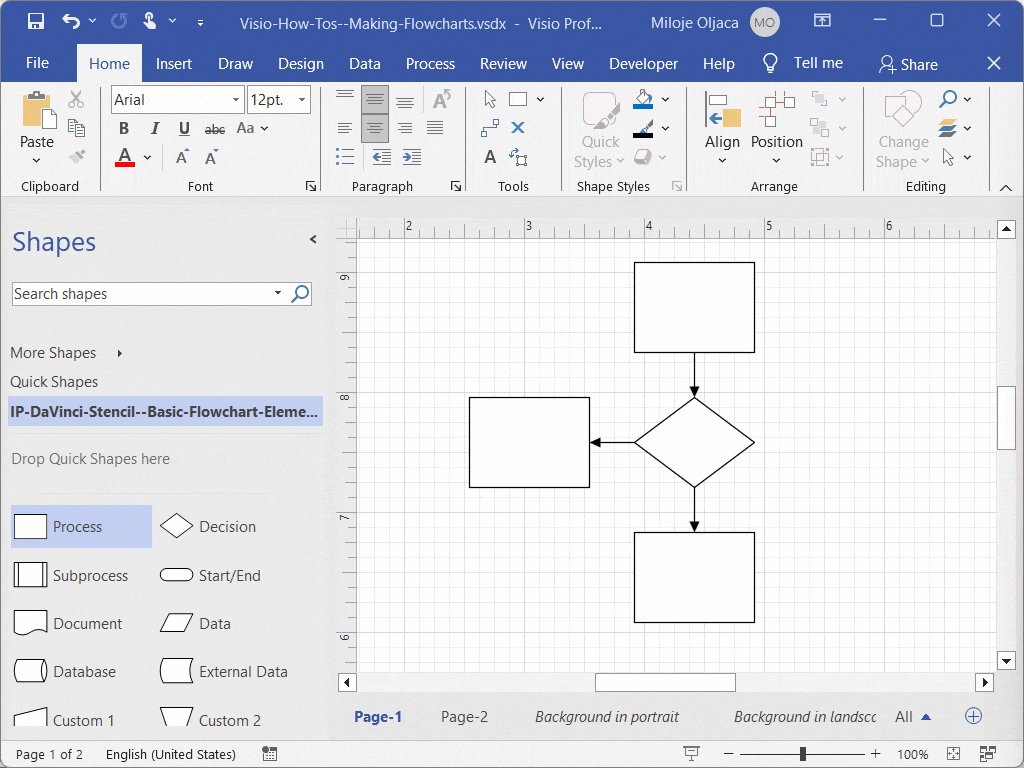
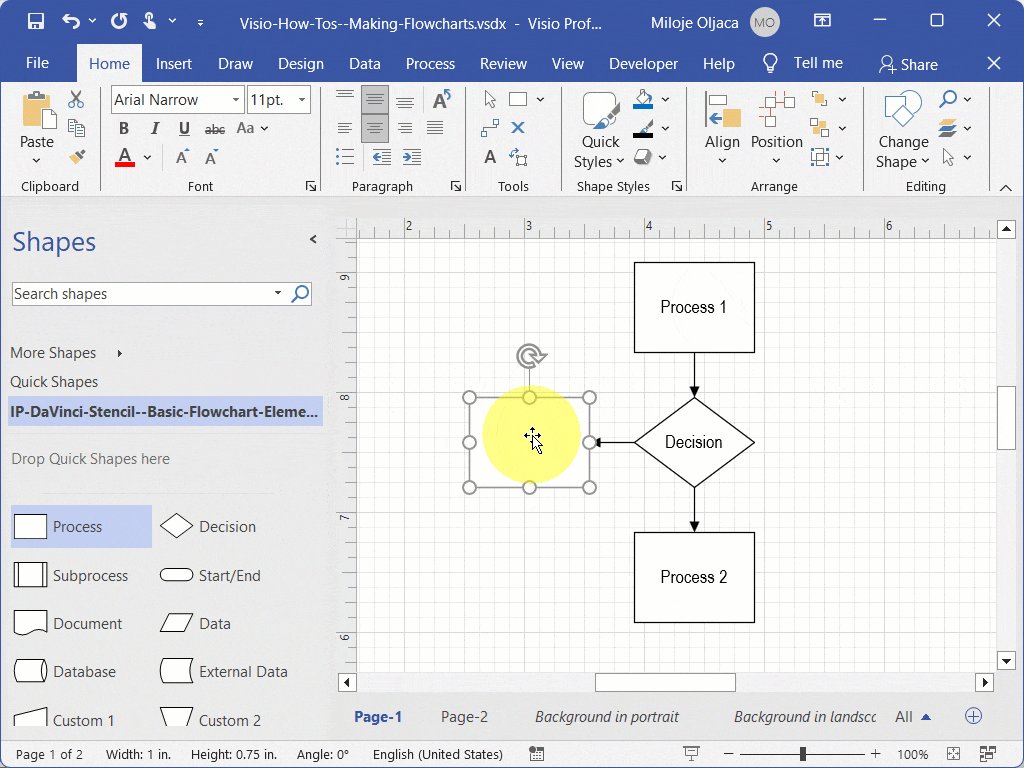
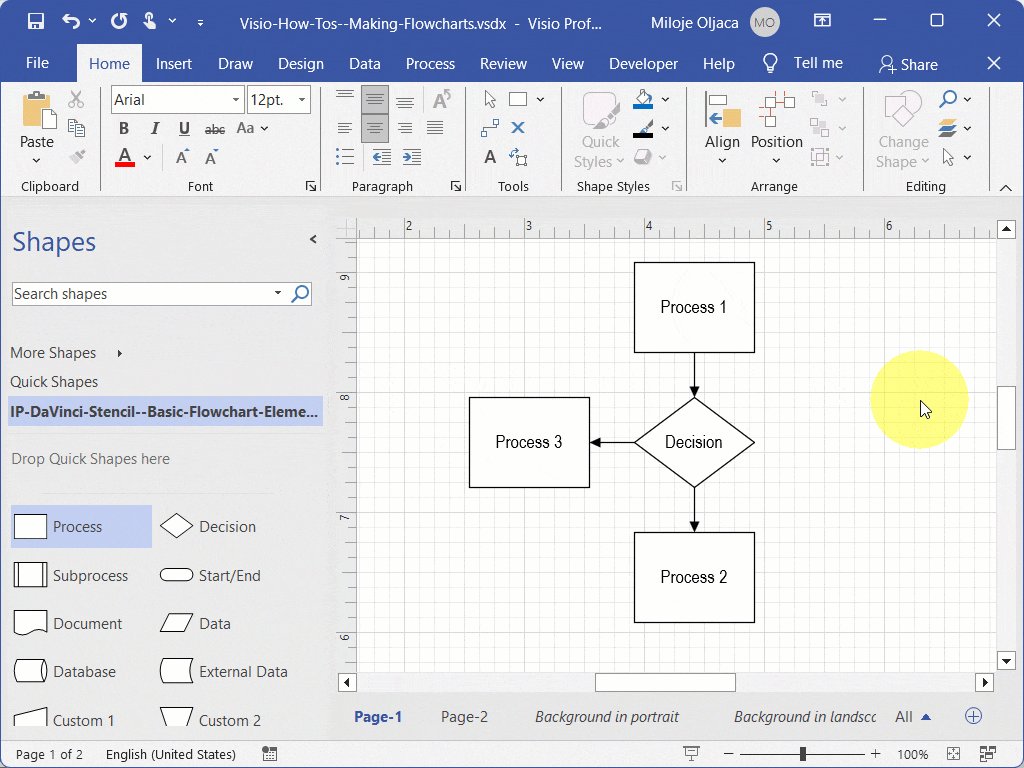
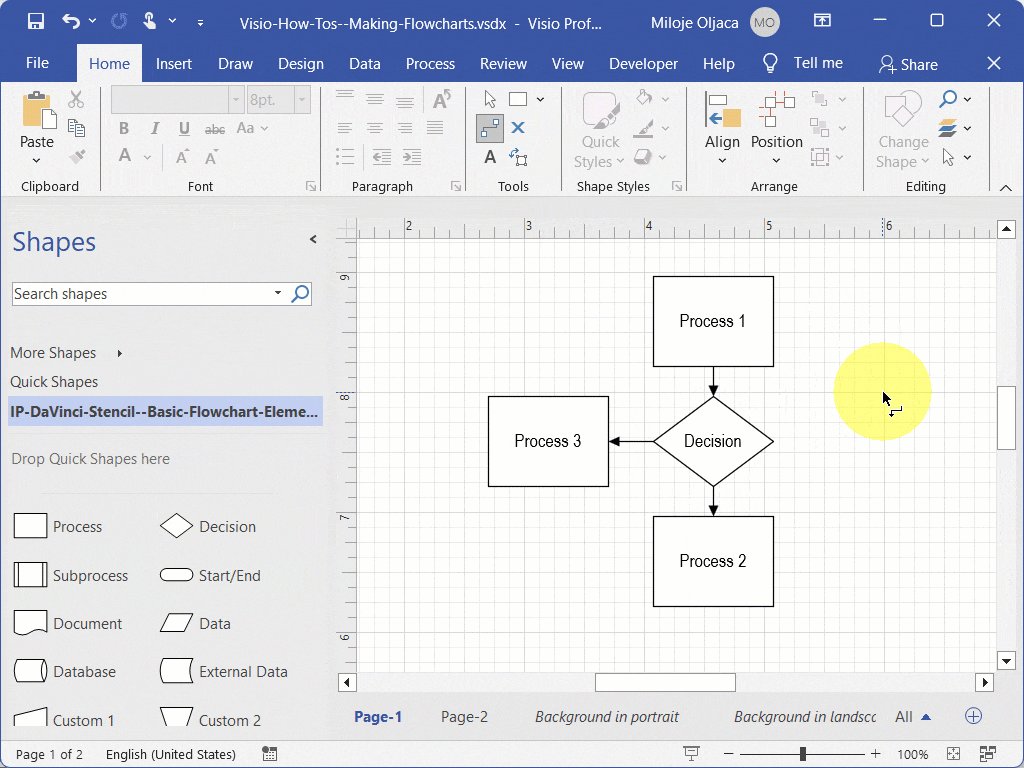
- Finally, add a Process shape to the left of the Decision shape using AutoConnect.

2. Add Text to Shapes:
- Click on each shape to select it.
- Type your desired text directly into the shape. The text will automatically adjust to fit within the shape’s boundaries.

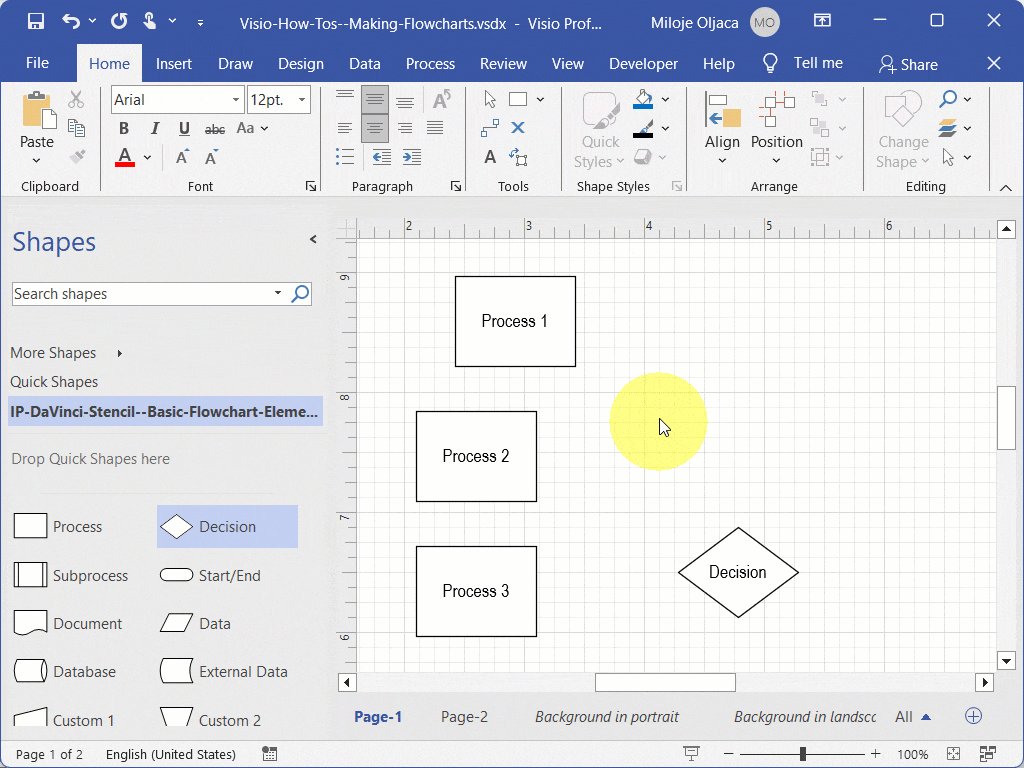
Exercise 2 Steps: Creating a Diagram Using the Drag-and-Drop Method
1. Add Shapes and Text:
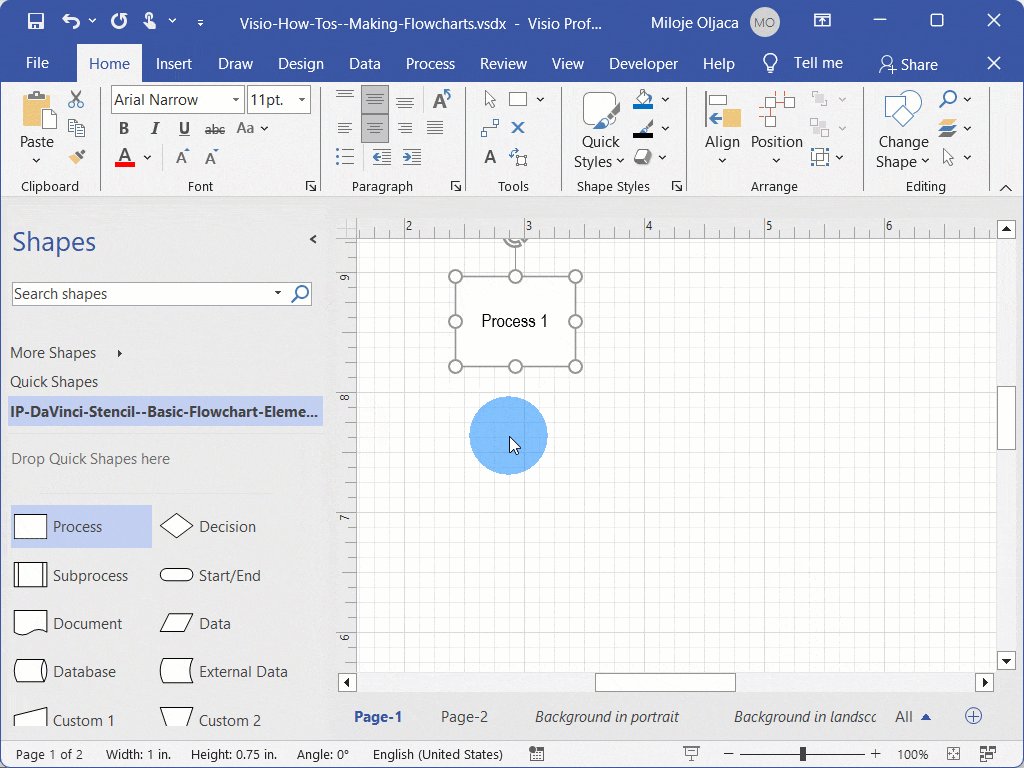
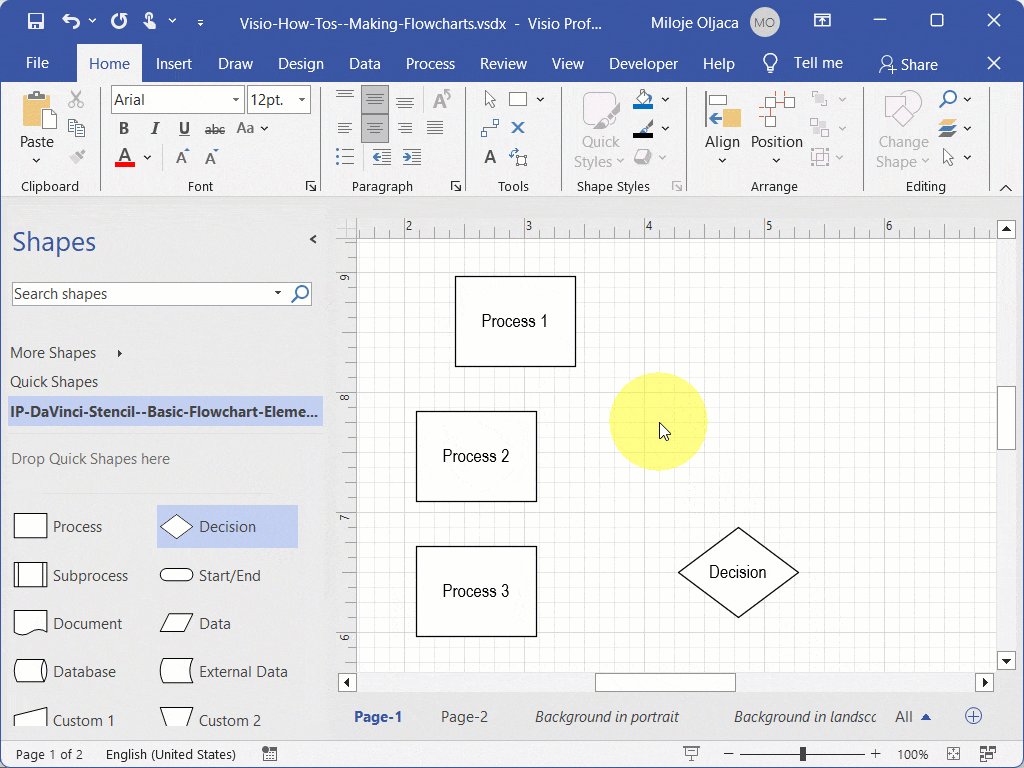
- Drag and drop each shape onto the page without worrying about their final positions. Just place them approximately where they should be.
- As you add each shape, immediately type in the relevant text. This way, you’ll have all your major steps labeled right from the start.

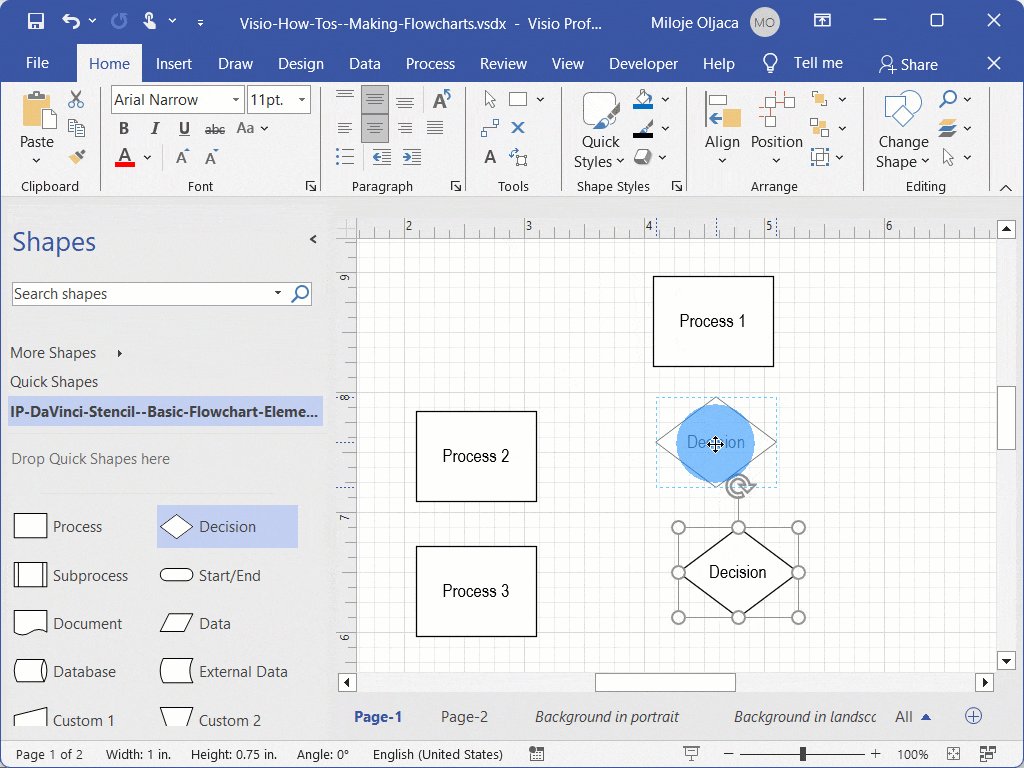
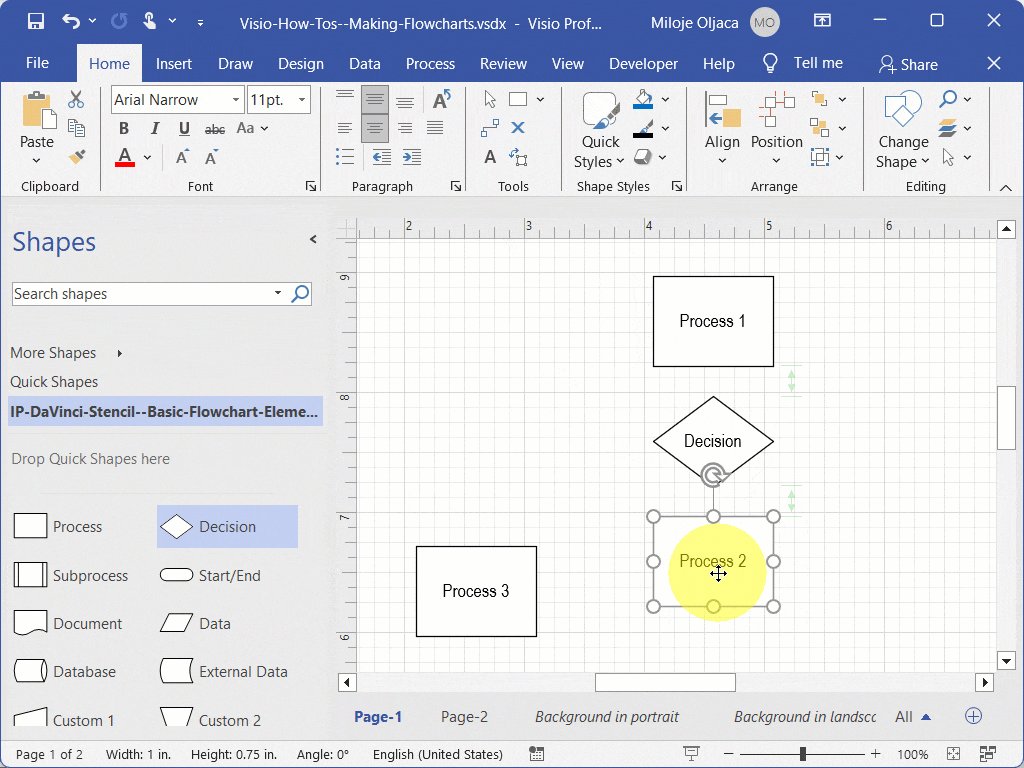
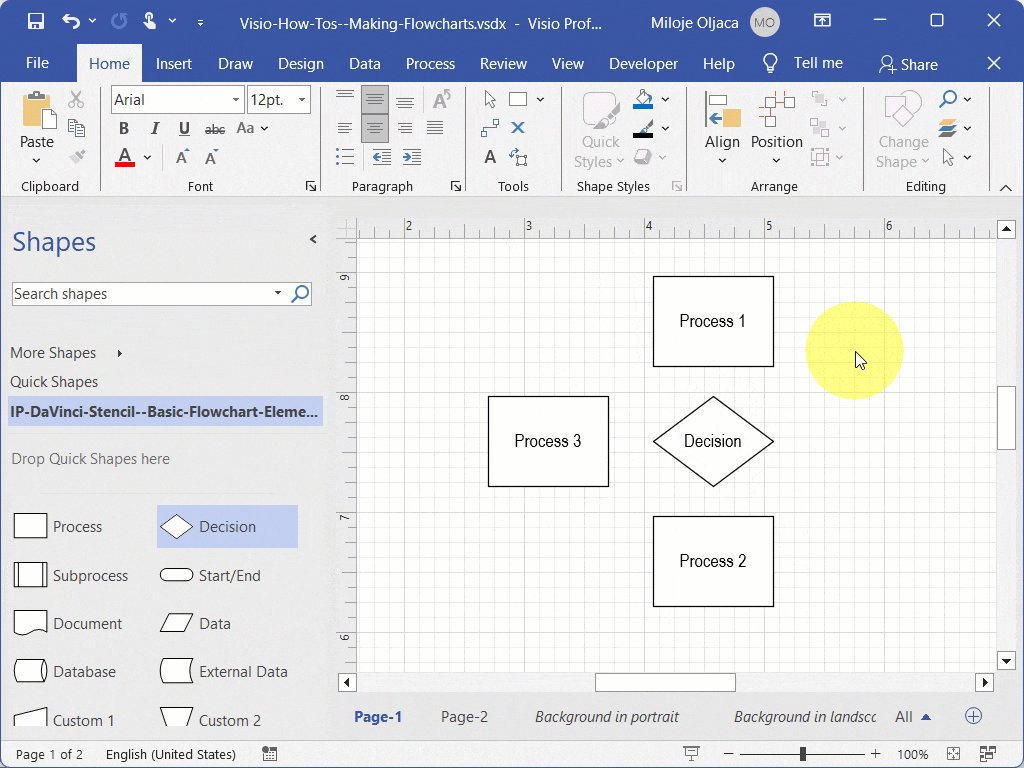
2. Organize Shapes:
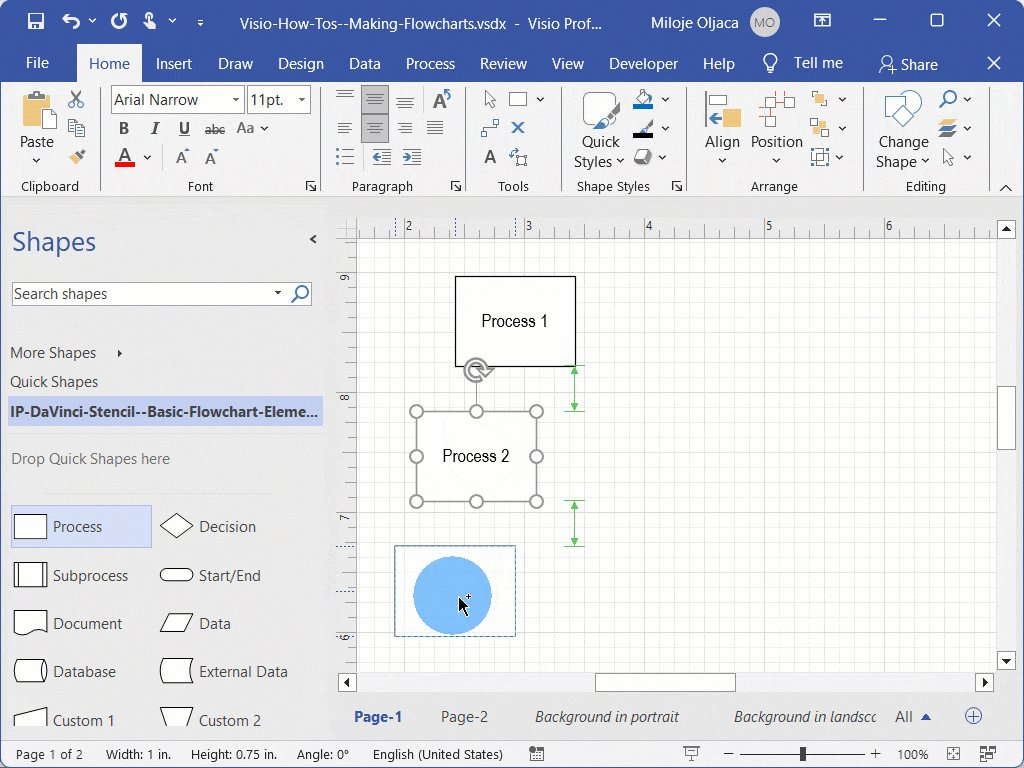
- Begin to drag and arrange the shapes into their final positions on the page.
- Use the alignment guides to ensure the shapes are properly aligned.
- Use the spacing guides to ensure equal distances between the shapes for a neat and organized layout.

3. Connect Shapes:
- Select the Connector Tool from the Tools group on the Home tab.
- Click and drag from one shape to another to create a connector between them.
- Repeat this process to connect all relevant shapes in your diagram.

Recommended Reading
Dive into our hands-on exercise to apply what you’ve learned. Access the written instructions, download the practice file, and watch the video demonstration to enhance your Visio skills.
- Modifying Flowchart: Learn how to modify flowcharts in Microsoft Visio with our guide, which covers techniques for adjusting shapes, connections, and layouts to streamline your patent illustrations.
Recommended Webinars
Further explore the topics covered in this article by attending our webinars. These sessions offer additional insights and the opportunity to ask questions and interact with experts in Visio for patent practice.
- Basic Visio Use Cases Demonstration: Explore practical applications of Microsoft Visio in our webinar, demonstrating basic use cases to improve your patent drawing efficiency and effectiveness.
- Visio Q&A Fridays: Join our “Visio Q&A Fridays” webinar series to get expert answers to your questions and enhance your proficiency in using Visio for IP-related work.
Provide Feedback
We value your feedback! Let us know how we can improve or what topics you’d like to see next.
Connect with Mike
Have questions or need support? Connect with Mike for personalized assistance.
Share Your Experience
Found our series helpful? Share it with your network and help others benefit too!
Leave a Reply
You must be logged in to post a comment.